Navigating The Web With Image Maps: A Comprehensive Guide To CSS Image Maps
Navigating the Web with Image Maps: A Comprehensive Guide to CSS Image Maps
Related Articles: Navigating the Web with Image Maps: A Comprehensive Guide to CSS Image Maps
Introduction
In this auspicious occasion, we are delighted to delve into the intriguing topic related to Navigating the Web with Image Maps: A Comprehensive Guide to CSS Image Maps. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
- 1 Related Articles: Navigating the Web with Image Maps: A Comprehensive Guide to CSS Image Maps
- 2 Introduction
- 3 Navigating the Web with Image Maps: A Comprehensive Guide to CSS Image Maps
- 3.1 Understanding CSS Image Maps: A New Era of Interactivity
- 3.1.1 Core Components of CSS Image Maps
- 3.1.2 Defining Image Maps in CSS
- 3.2 Advantages of CSS Image Maps
- 3.3 Practical Applications of CSS Image Maps
- 3.4 FAQs about CSS Image Maps
- 3.5 Tips for Using CSS Image Maps
- 3.6 Conclusion
- 4 Closure
Navigating the Web with Image Maps: A Comprehensive Guide to CSS Image Maps

In the realm of web design, interactive elements play a crucial role in enhancing user experience. One such element, the image map, allows developers to transform static images into dynamic hotspots, each linked to a specific destination. While image maps have been a staple in web development for decades, their implementation has evolved significantly with the advent of CSS. This comprehensive guide delves into the world of CSS image maps, exploring their functionality, benefits, and practical applications.
Understanding CSS Image Maps: A New Era of Interactivity
Traditionally, image maps relied on HTML’s <map> and <area> tags to define clickable regions within an image. However, this approach lacked flexibility and often presented challenges in terms of responsiveness and styling. CSS image maps, on the other hand, leverage the power of CSS to create interactive areas within images, offering a more streamlined and visually appealing solution.
Core Components of CSS Image Maps
The fundamental components of CSS image maps are:
- The Image: The base image serves as the canvas for the interactive regions. It can be any image format supported by web browsers, such as PNG, JPG, or SVG.
-
The Shape: CSS image maps allow developers to define various shapes for interactive areas within the image, including:
- Rectangle: A rectangular region defined by its top, right, bottom, and left coordinates.
- Circle: A circular region defined by its center coordinates and radius.
- Polygon: A region defined by a series of connected points.
- The Link: Each shape is associated with a link, which can be a URL, a fragment identifier, or even a JavaScript function. Clicking on the shape triggers the corresponding action.
Defining Image Maps in CSS
CSS image maps are defined using the shape-outside property, which allows you to specify the shape of the interactive area. The shape-outside property accepts various values, including:
-
rect(top, right, bottom, left): Defines a rectangular shape. -
circle(center-x, center-y, radius): Defines a circular shape. -
polygon(x1 y1, x2 y2, ...): Defines a polygonal shape.
Example:
.image-map
background-image: url("map-image.png");
width: 500px;
height: 300px;
.image-map .area-1
shape-outside: rect(10px, 100px, 80px, 200px);
/* Defines a rectangular area */
.image-map .area-2
shape-outside: circle(250px, 150px, 50px);
/* Defines a circular area */
In this example, two interactive areas are defined within the image. The area-1 class defines a rectangular area, while the area-2 class defines a circular area. These areas can then be styled and linked using standard CSS techniques.
Advantages of CSS Image Maps
The adoption of CSS for image maps offers several advantages over traditional HTML-based approaches:
- Enhanced Styling: CSS provides a comprehensive toolkit for styling the image map, allowing developers to create visually appealing and interactive experiences. This includes the ability to customize the appearance of the shapes, add hover effects, and create dynamic transitions.
- Responsiveness: CSS image maps are inherently responsive, adapting to different screen sizes and resolutions. This ensures a consistent user experience across various devices.
- Improved Performance: CSS image maps are generally faster than HTML-based image maps, as they leverage the browser’s native CSS rendering engine.
- Accessibility: CSS image maps can be made accessible to users with disabilities by utilizing ARIA attributes to provide alternative text descriptions for the interactive areas.
Practical Applications of CSS Image Maps
CSS image maps offer a wide range of practical applications in web design, including:
- Interactive Website Navigation: Image maps can be used to create intuitive navigation menus, allowing users to easily navigate to different sections of a website by clicking on specific areas of an image.
- Product Demos: Interactive product demos can be created using image maps, allowing users to explore different features and functionalities of a product by clicking on specific areas of an image.
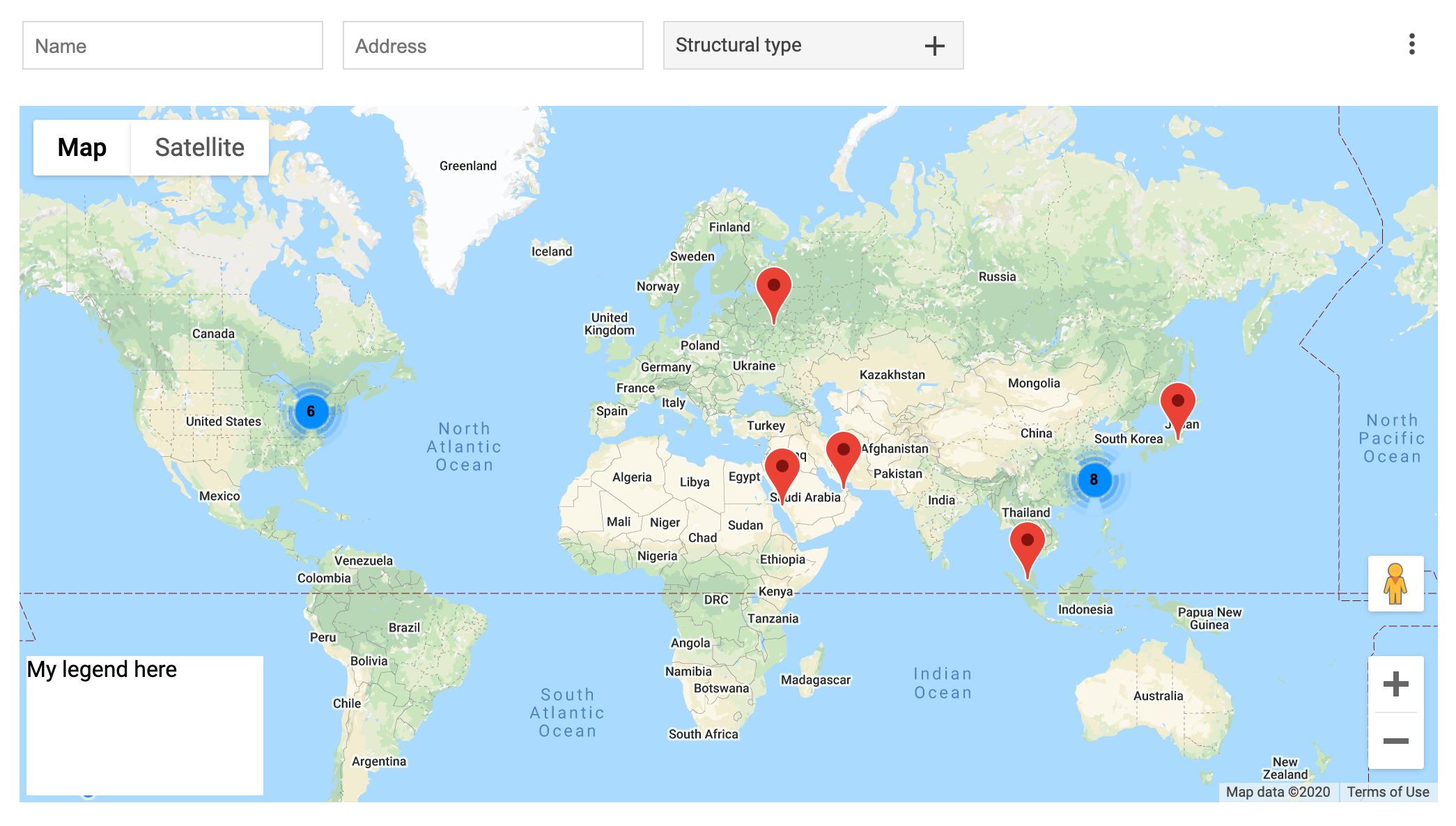
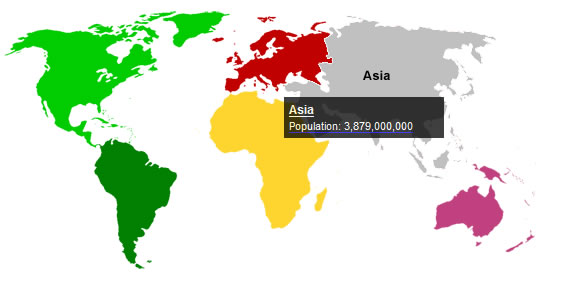
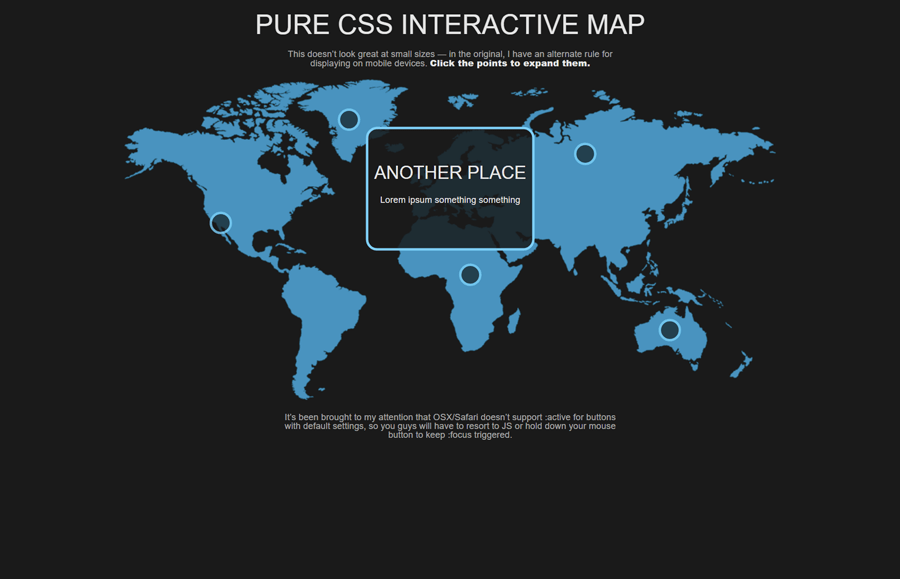
- Interactive Maps: Image maps are ideal for creating interactive maps, allowing users to explore different locations by clicking on specific areas of a map image.
- Interactive Games: CSS image maps can be used to create simple interactive games, where users click on specific areas of an image to trigger game actions.
FAQs about CSS Image Maps
Q: What browsers support CSS image maps?
A: All modern web browsers, including Chrome, Firefox, Safari, and Edge, support CSS image maps.
Q: Can I use CSS image maps with SVG images?
A: Yes, CSS image maps work seamlessly with SVG images.
Q: How can I make CSS image maps accessible?
A: You can improve the accessibility of CSS image maps by using ARIA attributes to provide alternative text descriptions for the interactive areas. For example, you can use the aria-label attribute to provide a text description of the shape’s purpose.
Q: Are CSS image maps a replacement for HTML image maps?
A: While CSS image maps offer several advantages, they are not a complete replacement for HTML image maps. In some cases, HTML image maps may still be more appropriate, such as when you need to define complex shapes or when you need to support older browsers that do not support CSS image maps.
Tips for Using CSS Image Maps
- Use Clear and Concise Shapes: Define shapes that are easy for users to identify and click on. Avoid using overly complex or ambiguous shapes.
- Provide Visual Feedback: Use hover effects or other visual cues to indicate that a shape is interactive.
- Test Across Devices: Test your CSS image maps on different devices and browsers to ensure they are responsive and function correctly.
- Consider Accessibility: Use ARIA attributes to provide alternative text descriptions for the interactive areas, making your image maps accessible to users with disabilities.
Conclusion
CSS image maps provide a powerful and flexible way to create interactive elements within web pages. By leveraging the power of CSS, developers can create visually appealing and responsive image maps that enhance user experience. Whether you’re creating a website navigation menu, an interactive product demo, or an engaging game, CSS image maps offer a compelling solution for enhancing interactivity and engagement.








Closure
Thus, we hope this article has provided valuable insights into Navigating the Web with Image Maps: A Comprehensive Guide to CSS Image Maps. We appreciate your attention to our article. See you in our next article!